WordPressテーマの「Affinger4」は、いいテンプレートです
こんにちは、たぬまんです。
このブログでは「affinger」というテーマを使っています。
前身のStingerから進化したテーマですが、便利な機能がたくさん搭載されているので、ご利用の方も多いのではないでしょうか。
ほんとにいいテンプレートだと思います。
いろんな機能が実装されてますからね。
盛りだくさん過ぎて使い切れないくらいです。
専用のカスタマイザーを使えば、色々なカスタマイズを非常に簡単にできてしまう、というのがアフィンガーのメリットです。
「親テーマ」を継承し、独自の編集を蓄積できるのが「子テーマ」のメリット
なのですが、カスタマイズ機能が充実しているがゆえのデメリットというか、仕様上の問題かもしれませんが、自分でカスタマイズしようとすると上手くいかないことが良くあります。
「親テーマ」と「子テーマ」
まずワードプレス独自の仕様というか、概念として「親テーマ」と「子テーマ」というのがあるかと思います。
既存のWordpressテーマである「親テーマ」に対して、別途「子テーマ」を準備してあげることで、親テーマの機能やスタイルを継承した上で編集することができるようになります。
親テーマはちょくちょくバージョンアップされたりしますから、こっちを直に編集しちゃうと、バージョンアップのたびにそれがパーになってしまうわけです。
それを防ぐために子テーマを作って、そっちを編集してあげる。
すると自分で変更した部分、自分でカスタマイズした部分はどんどん蓄積することができる。
これが「親テーマ」「子テーマ」のメリットだと思うのですね。
Affingerでは子テーマの編集が効かないことがよくある
しかし、affingerを導入するとすぐに、まずこの部分でつまづきます。
なぜなら子テーマの編集が効かない、有効にならないことがよくあるから。
具体的には「子テーマで投稿ページを編集したいのに、それができない」などといったことが起こります。
ちなみにこの原因は「single.php」において、「include(TEMPLATEPATH . '/single-type1.php');」となっていることにあります。
ここを「include(STYLESHEETPATH . '/single-type1.php');」に修正することで一応解決します。
TEMPLATEPATH → STYLESHEETPATH にしてあげるわけですね。
こういった不具合というか、子テーマを編集したいのにそれが効かない、ということがよくあり、結構イライラさせられます。
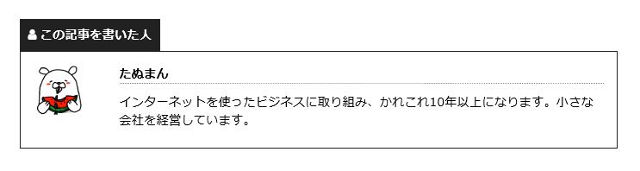
Affinger4で「この記事を書いた人」が表示できないなら

で、本題のAffinger4で「この記事を書いた人」を表示させたい、なんですけれど、Affinger4に「この記事を書いた人」を表示する機能が実装されたということで「うぇ~い♪」となるわけなんですが、バージョンアップした親テーマをインストールしても「この記事を書いた人」が有効にならない・・・。
いや、自分は有効になったけど、という方ももちろんいらっしゃるでしょうが、少なくとも私は有効にならなかった。
で、いっしょに子テーマもダウンロードできるようになってるので、それを入れて有効化してみると、表示されるわけです。「この記事を書いた人」が。
なのでAffinger4で「この記事を書いた人」を表示させたいのにそれができない、親テーマをバージョンアップしたのに表示されない、という方は、子テーマも入れ直すとたぶん上手くいくと思うので試してみて欲しいのですが、なんか思うわけですよ。
これじゃ、子テーマの意味ないよね。
って。
与えられた機能のみでカスタマイズせよ
あなたや私が積み上げてきた子テーマの編集がゼロにリセットされてしまうわけで。これまで蓄積したものを有効にしたいなら、それらを新しい子テーマにひとつずつ入れ直さないといけないわけで。ハァ・・・っと、ちょっとゲンナリしてしまうわけであります。
さらに、なんかイライラするから他のテーマに替えちゃおう! と思っても、オリジナルのショートコードなんかを使ってると、それもどうか・・ということになります。ブログカードとか多用してるので。
なので原則affingerは、
「与えられた機能のみでカスタマイズする」
という接し方が一番平和な気がします。
そのために非常に充実したカスタマイザーが準備されているわけで。デザインとかカスタマイズとか、いじるのが楽しくて仕方ないって人はいいと思いますが、こういう本筋とはずれたところに夢中になると、迷子になることがあるので要注意です。
わたしも何度も帰ってこれなくなったことがありますw
ということで、Affinger4で「この記事を書いた人」を表示させたい、でも親テーマをバージョンアップしただけじゃ表示されない、という方は、面倒ですが子テーマも入れ直してみましょう。という何の解決にもなってない結論に達したところで本日は筆をおきたいと思います。
-

-
著者情報(この記事を書いた人)を表示してくれるプラグイン「Fancier Author Box」
記事下にプロフィールを表示させる こんにちは、たぬまんです。 先日、affinger4の親テーマを更新したのに「この記事を書いた人」が表示されない、というエントリーを書きました。 affingerには ...